一、Django模板
二、常用操作
两种特殊符号: {
{ }} 和 {% %}变量相关的用: {
{ }}逻辑相关的用: {% %}
2.1 变量
在Django的模板语言中按此语法使用:{ { 变量名 }}
当模版引擎遇到一个变量,它将计算这个变量,然后用结果替换掉它本身;变量的命名包括任何字母数字以及下划线 _ 的组合,变量名称中不能有空格或标点符号。
点 . 在模板语言中有特殊的含义。当模版系统遇到点,它将以这样的顺序查询:
- 字典查询(Dictionary lookup)
- 属性或方法查询(Attribute or method lookup)
- 数字索引查询(Numeric index lookup)
示例:
# views.py中 class Person(): def __init__(self, name, age): self.name = name self.age = age def sleep(self): return "{}正在睡觉...".format(self.name)def template_test(request): p1 = Person("野猪佩奇", 1) p2 = Person("三毛", 2) p_list = [p1, p2] lst = [10, "Zz", 20, "Ss"] dct = { "name": "pd", "age": 18, "hobby": "swimming"} return render(request, "template_test.html", { "p_list": p_list, "lst": lst, "dct": dct}) 模板中支持的写法:
{ # 取lst中第一个参数 #}{ { lst.0 }} # 10{ # 取字典中key的值 #}{ { dct.hobby }} # swimming{ # 取对象的name属性 #}{ { p_list.1.name }} # 三毛{ # .操作只能调用不带参数的方法 #}{ { p_list.0.sleep }} # 野猪佩奇正在睡觉... 2.2 Filters(过滤器)
在Django的模板语言中,通过使用过滤器来改变变量的显示。
语法:{
{ value|filter_name:参数 }}例如:上面例子有个这样写 {
{ dct.hobby|upper }} 会将 dct.hobby 变量应用 upper 过滤器之后再显示它的值;显示结果为 SWIMMING注意:
- 过滤器支持"链式"操作;即一个过滤器的输出作为另一个过滤器的输入
- 过滤器可以接受参数,例如:{ { sss|truncatewords:20 }},这将显示sss的前20个词
- 过滤器参数包含空格的话,必须用引号包裹起来;比如使用逗号和空格去连接一个列表中的元素,如:{ { list|join:', ' }}
- 管道符 | 左右没有空格!!!
一些Django的模板语言中的内置过滤器如下:
default
如果一个变量是false或者为空,使用给定的默认值;否则,使用变量的值。
{ { value|default:"xx" }}# 如果value没有传值或者值为空的话就显示xx length
返回值的长度,作用于字符串和列表。
{ { value|length }}# 返回value的长度,如 value=[10, "Zz", 20, "Ss"] 的话,就显示4 filesizeformat
将值格式化为 10kb 10MB 10bytes 等等
{ { value|filesizeformat }}# 如果value=12345678,输出将会是 11.8 MB。 slice
切片,顾头不顾尾,不能反着切,如 "-2:2"
{ { value|slice:"2:-2" }}# 如果value="12345678",输出为3456 date
格式化
{ { value|date:"Y-m-d H:i:s"}} 示例:
# views.py文件中from datetime import datetimedef template_test(request): time = datetime.now() return render(request, "template_test.html", { "time": time}) { { time|date:"Y-m-d H:i:s"}}# 输出为2018-10-29 17:51:11 可用的参数:
| 格式化字符 | 描述 | 示例输出 |
|---|---|---|
| a | "a.m."或"p.m."(请注意,这与PHP的输出略有不同,因为这包括符合Associated Press风格的期间) | "a.m." |
| A | "AM"或"PM"。 | "AM" |
| b | 月,文字,3个字母,小写。 | "jan" |
| B | 未实现。 | |
| c | ISO 8601格式。 (注意:与其他格式化程序不同,例如“Z”,“O”或“r”,如果值为naive datetime,则“c”格式化程序不会添加时区偏移量(请参阅) 。 | 2008-01-02T10:30:00.000123+02:00或2008-01-02T10:30:00.000123如果datetime是天真的 |
| d | 月的日子,带前导零的2位数字。 | "01"到"31" |
| D | 一周中的文字,3个字母。 | “星期五” |
| e | 时区名称 可能是任何格式,或者可能返回一个空字符串,具体取决于datetime。 | ""、"GMT"、"-500"、"US/Eastern"等 |
| E | 月份,特定地区的替代表示通常用于长日期表示。 | "listopada"(对于波兰语区域,而不是"Listopad") |
| f | 时间,在12小时的小时和分钟内,如果它们为零,则分钟停留。 专有扩展。 | "1","1:30" |
| F | 月,文,长。 | "一月" |
| g | 小时,12小时格式,无前导零。 | "1"到"12" |
| G | 小时,24小时格式,无前导零。 | "0"到"23" |
| h | 小时,12小时格式。 | "01"到"12" |
| H | 小时,24小时格式。 | "00"到"23" |
| i | 分钟。 | "00"到"59" |
| I | 夏令时间,无论是否生效。 | "1"或"0" |
| j | 没有前导零的月份的日子。 | "1"到"31" |
| l | 星期几,文字长。 | "星期五" |
| L | 布尔值是否是一个闰年。 | True或False |
| m | 月,2位数字带前导零。 | "01"到"12" |
| M | 月,文字,3个字母。 | “扬” |
| n | 月无前导零。 | "1"到"12" |
| N | 美联社风格的月份缩写。 专有扩展。 | "Jan.","Feb.","March","May" |
| o | ISO-8601周编号,对应于使用闰年的ISO-8601周数(W)。 对于更常见的年份格式,请参见Y。 | "1999年" |
| O | 与格林威治时间的差异在几小时内。 | "+0200" |
| P | 时间为12小时,分钟和"a.m。"/"p.m。",如果为零,分钟停留,特殊情况下的字符串“午夜”和“中午”。 专有扩展。 | "1 am","1:30 pm" / t3>, |
| r | 格式化日期。 | "Thu, 21 Dec 2000 16:01:07 +0200" |
| s | 秒,带前导零的2位数字。 | "00"到"59" |
| S | 一个月的英文序数后缀,2个字符。 | "st","nd","rd"或"th" |
| t | 给定月份的天数。 | 28 to 31 |
| T | 本机的时区。 | "EST","MDT" |
| u | 微秒。 | 000000 to 999999 |
| U | 自Unix Epoch以来的二分之一(1970年1月1日00:00:00 UTC)。 | |
| w | 星期几,数字无前导零。 | "0"(星期日)至"6"(星期六) |
| W | ISO-8601周数,周数从星期一开始。 | 1,53 |
| y | 年份,2位数字。 | "99" |
| Y | 年,4位数。 | "1999年" |
| z | 一年中的日子 | 0到365 |
| Z | 时区偏移量,单位为秒。 UTC以西时区的偏移量总是为负数,对于UTC以东时,它们总是为正。 | -43200到43200 |
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过 过滤器|safe 的方式告诉Django这段代码是安全的不必转义。
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列 ... 结尾。
参数:截断的字符数
{ { value|truncatechars:6 }}# 比如 value="在干嘛,你是谁?",结果为 在干嘛... # ...占了3位 cut
移除value中所有的与给出的变量相同的字符串
{ { value|cut:' ' }}# 如果value='i love you',那么将输出 iloveyou join
使用字符串连接列表
{ { value|join:"+" }}# 如果value=[1, 2, 3, 4],输出为 1+2+3+4 自定义过滤器
自定义过滤器只是带有一个或两个参数的Python函数:
- 变量(输入)的值:不一定是一个字符串
- 参数的值 - 这可以有一个默认值,或完全省略
例如,在过滤器 {
{ var|foo:"bar" }} 中,过滤器 foo 将传递变量 var 和参数 "bar"自定义过滤器步骤:
①在 app 目录下新建一个类型为 Python Package 的 templatetags 文件夹;
②在 templatetags 下创建一个py文件,比如 myfilter.py;
③在 myfilter.py 文件里编写自定义过滤器,如下:
# myfilter.py文件里from django import templateregister = template.Library()@register.filter(name="addname") # 起一个名字def add_something(value): return "{},去打球吗?".format(value)@register.filter(name="rename")def re_something(value, arg): return value.replace(arg, "美女") ④使用自定义过滤器
{ # 先导入自己定义的filter的那个py文件 #}{% load myfilter %}{ # 使用自己定义的过滤器 #}{ { name|addname }}# name = "佩奇" --> 佩奇,去打球吗? { { hello|rename:"帅哥" }}# hello = "帅哥,在干嘛?" --> 美女,在干嘛? Tags(标签使用)
for...
- { % for user in user_list %}
- { { user.name }} { % endfor %}
for循环可用的一些参数:

for...empty...
- { % for user in user_list %}
- { { user.name }} { % empty %}
- 空空如也 { % endfor %}
if...elif...else...
{% if user_list %} 用户人数:{ { user_list|length }}{ % elif black_list %} 黑名单数:{ { black_list|length }}{ % else %} 没有用户{ % endif %} if...else...
{% if user_list|length >= 20 %} 没位置、坐不下啦!
{ % else %} 快上车!
{ % endif %} if 语句支持 and、or、==、!=、>、>=、<、<=、in、not in、is、is not 判断
with
当一个语句太长时,定义一个中间变量代替它
# lst = ["佩奇", ["a", {"name": "pd", "age": 18}], 1]{ % with age=lst.1.1.age %} { { age }} # 18{% endwith %} 注释
{# ... #} 注意事项
Django的模板语言中属性的优先级大于方法
def xx(request): d = {"a": 1, "b": 2, "items": "3"} return render(request, "xx.html", {"data": d}) 如上,在使用render渲染一个页面的时候,传的字典d有一个key的名字叫做 items,但是我们知道字典默认有 d.items() 方法,所以在模板语言中:
{ { data.items }} 默认会取字典d中key名字叫做 items 的值,即 3,而不是取字典全部的值!
2.3 模板继承
假设一个基础的模板作为母版,如下:
{% block title %}<!-- 子页面的标题 -->{% endblock %} {% block page-css %} {% endblock %}{% block page-main %} {% endblock %} {% block page-js %} {% endblock %}
母版会有其他子页面相同的内容,当一个子页面继承母版时,在相应位置"填充"内容即可,像子页面的标题、内容、CSS文件、JS文件;一般不会在母版写子页面的CSS、JS文件,因为如果有太多子页面继承母版,那么会有一个子页面没有用到另一个子页面的CSS、JS文件,就没有必要导入进来了。
如何继承母版
首先假设母版的html文件为 base.html、子页面html文件为 son.html
子页面继承母版,想使用母版的页面,那么在子页面(son.html)的最上方使用下面的语法即可:
{% extends "base.html" %} 有双引号!!! 搞定上面这一步,接着使用语法 {% block xxx %} 分别在母版和子页面定义"块",比如:
①母版中:
{% block title %}{% endblock %} {% block page-css %}{% endblock %}我是母版的h1标签
{% block page-son %}{% endblock %}{% block page-js %}{% endblock %}
②子页面中:
{% extends "base.html" %}{% block title %} 我是子页面的标题{% endblock %}{% block page-css %} {% endblock %}{% block page-son %} 我是子页面的h2标签
{% endblock %}{% block page-js %} {% endblock %} views.py文件中,返回的是子页面,不是母版!!!

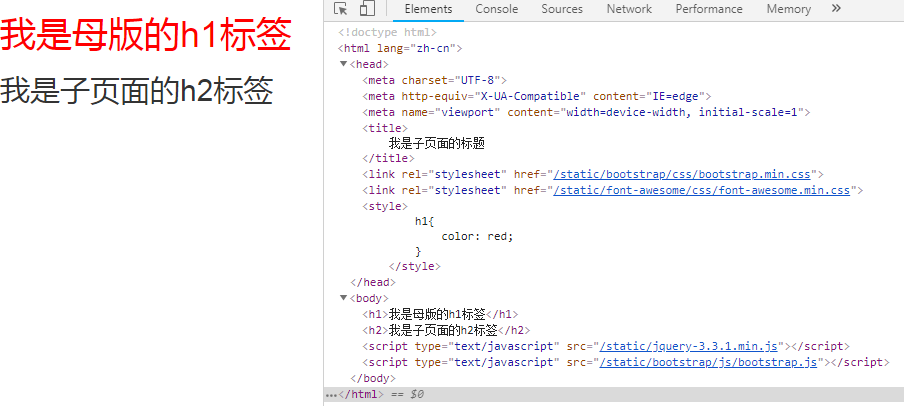
③下面我们来看子页面是怎么样的:

很明显,子页面中,一个个"块"传到了母版对应的"块"中,最终组成了一个新的子页面,这就是模板继承,强大吧!!!
2.4 组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。
# 写对应的html文件,然后在另一个html文件中的某个位置使用语法{% include "ele.html" %} 比如给刚才上面那个 base.html 母版增加一个导航栏:
直接在 h1 标签上方写 {% include "navbar.html" %},这个 navbar.html 可以是完整的html页面,也可以是单独的一大块标签组成的模块(比如导航栏),只要能传到想要展示的页面且确保能被渲染成功就行。
2.5 静态文件相关
静态文件(CSS、JS、图片等)
{% load static %}
当某个文件在同一个 html 文件中多处被用到时,可以存为一个变量,这样会方便些:
{% load static %}{% static "images/test.jpg" as t1 %}">  ...
...
{% load static %} 这种方法是防止静态文件写死,怎么说呢?Django下,静态文件都放在了 static 目录下,假如有一天 settings.py 文件中 STATIC_URL = '/static/' 中的 static 被改成了 static666,那么采用 {% load static %} 这种方式导入的静态文件不受影响,因为这种方法Django会帮我们拼接路径;但是很少有人会改这个文件,知道有这种方法就好。
三、自定义模板标签
标签比过滤器更复杂,因为标签可以做任何事情。
simple_tag (简单标签)
和自定义过滤器类似,但 simple_tag 函数可以接受任意数量的位置或关键字参数。
示例:
# app下的 templatetags/my_simple_tag.py 文件中from django import templateregister = template.Library()import datetime# 如果不起别名就用函数名,即不用("name="xxx")的话,在html模板中直接用函数名就可以了@register.simple_tag(name="xxx")def current_time(format_string): return datetime.datetime.now().strftime(format_string)@register.simple_tagdef plus(a, b, c): aa = a bb = b cc = c return aa+bb+cc 怎么使用???
在 html 模板中导入自己定义的那个py文件,写的函数就是自定义模板,如下:
①可以将标记结果存储在模板变量中,而不是直接输出它。这是通过使用as参数后跟变量名来完成的。这样做可以在自己认为合适的地方输出内容。
{% load my_simple_tag %}{ % xxx "%Y-%m-%d %H:%M:%S" as t%}北京时间:{ { t }}
# 在浏览器中输出 --> 北京时间:2018-10-30 20:10:09 ② simple_tag 函数可以接受任意数量的位置或关键字参数。
{% load my_simple_tag %}{ % plus 11 22 33 %} # 66{% plus "11" "22" "33" %} #112233 inclusion_tag (包含标签)
另一种常见类型的模板标记是通过呈现另一个模板来显示某些数据的类型。例如,Django的管理界面使用自定义模板标签显示"添加/更改"表单页面底部的按钮。这些按钮看起来总是一样,但链接目标会根据正在编辑的对象而改变 - 因此它们是使用填充了当前对象详细信息的小模板的完美案例。
示例:
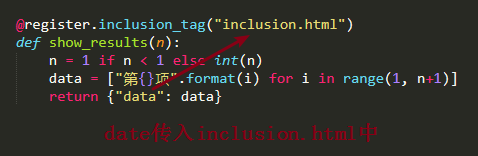
# app下的 templatetags/my_inclusion_tag.py 文件中from django import templateregister = template.Library()@register.inclusion_tag("inclusion.html")def show_results(n): n = 1 if n < 1 else int(n) data = ["第{}项".format(i) for i in range(1, n+1)] return { "data": data} 
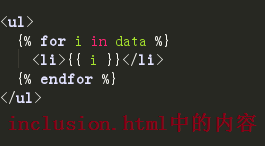
这个 inclusion.html 只是用来存放 html 代码片段,最终是其他 html 拿到这个片段内容展示出来

然后在另一个 html 文件中使用这个自定义包含标签
# tags.html 文件中{ % load my_inclusion_tag %} # 导入{ % show_results 5 %} # 使用包含标签,参数为5 那么 tags.html 在浏览器中输出的内容如下:

更多更高级自定义模板标签在上面给出的链接里,由于时间原因,日后再了解。